In this post I will show you how you can enhance your datagrid with grouping. It will be a long post, it is assumed you already know how to bind and display data.
Introduction
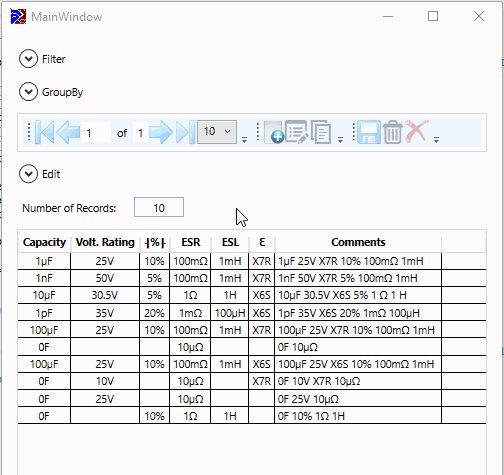
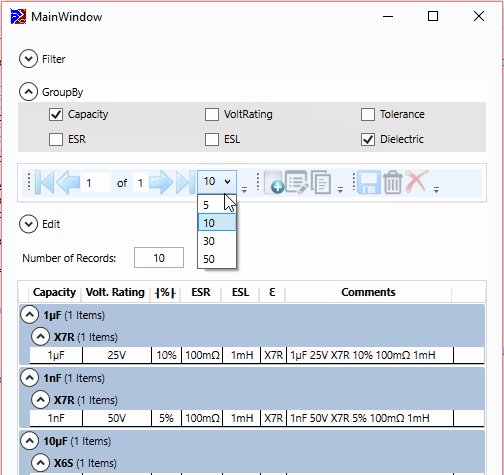
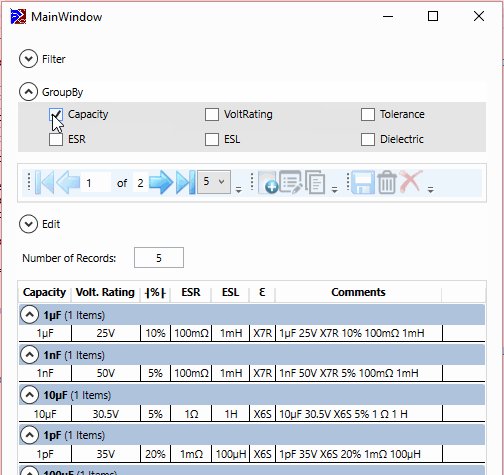
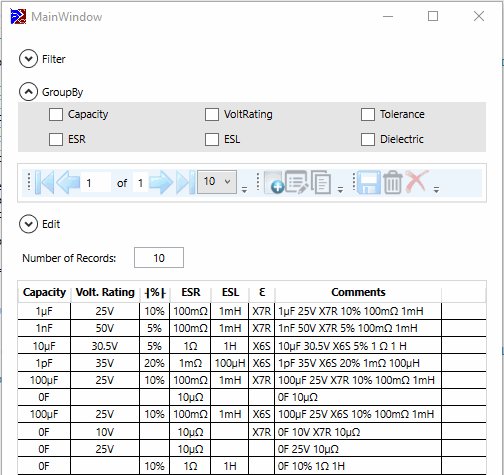
This is what we are going to achieve:
There are several features:
- The groups are persistent even when the records change or the DataGrid is refreshed.
- Grouping and Ungrouping is done using checkbox.
- The expanders have their text formatted (the model store numbers not strings).
- The expanders are indented, and the headers follow the indentation.
In addition, I would precise that:
- The records are not refreshed, only grouped and ungrouped (no additional query from database).
- Everything is done using Attached Behaviors, Converters and Style, so it is completely reusable.
- The MVVM pattern is not violated.